Поиск |
|---|
Случайные темы | ||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||
QR-код |
|---|
 |
Вход |
|---|
Главная » 2011 Май 16 » RSS кнопка
13:19 RSS кнопка | |
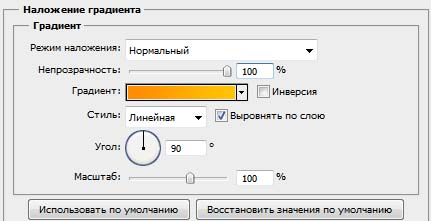
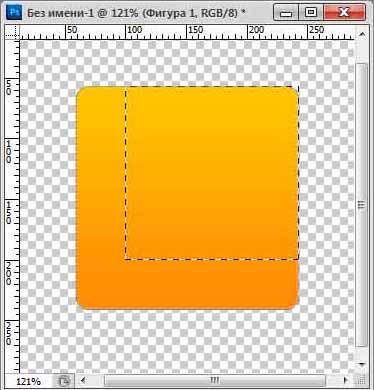
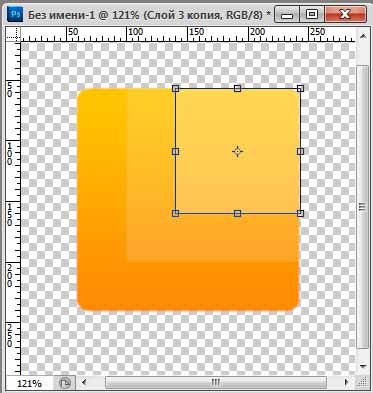
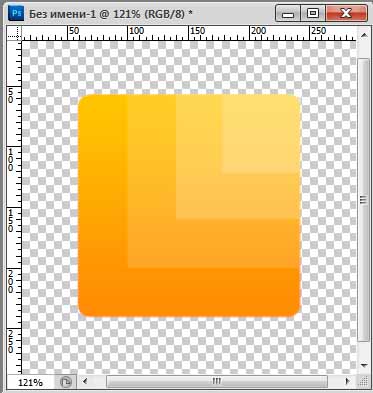
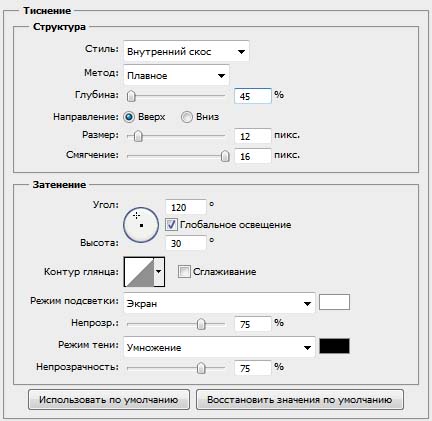
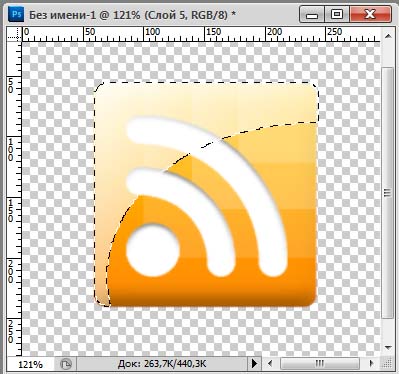
 ШАГ 1 На новом слое с помощью инструмента "Прямоугольник со скругленными углами" рисуем квадрат, при этом удерживая кнопку Shift.   ШАГ 2 Приминяем стиль слоя "Наложение градиента".   ШАГ 3 С помощью инструмента "Прямоугольное выделение" создаём выделенную область и заливаем её белым цветом (ffffff) и уменьшаем непрозрачность слоя до 20%.  ШАГ 4 Аналогично создаём ещё несколько слоев с постепенным увеличением непрозрачности.  Смотрим на результат  ШАГ 5 Приминяем ефект Тиснение.  ШАГ 6 На новом слое с помощью Кисти
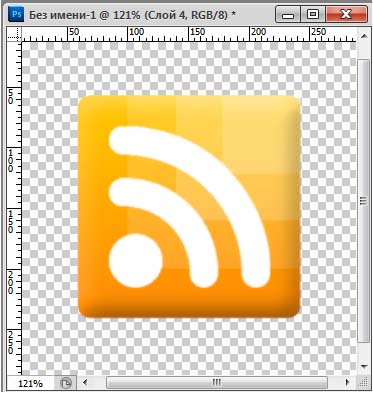
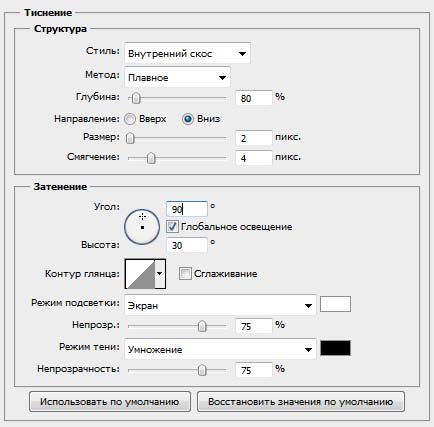
нужно добавить символ на кнопку. Даную кисть возможно скачать на страничке с уроком. СКАЧАТЬ КИСТЬ  ШАГ 7 Создаём ефект тиснение для значка RSS.  ШАГ 8 Создаём блик для кнопки. Для начала выделяем всю кнопку, а потом, с нажатой кнопкой Alt, с помощью инструмента "Овальная область" придаём контур будущего блика.  ШАГ 9 Заливаем выделеную область белым цветом и уменьчаем непрозрачность слоя до 25%.  Кнопка готова. Осталось только сохранить её.   Данный урок подготовлен для Вас командой сайта http://webgraph.at.ua | |
| Категория: Уроки photoshop | Просмотров: 953 | Теги: | |
| Всего комментариев: 0 | |




