Поиск |
|---|
Случайные темы | ||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||
QR-код |
|---|
 |
Вход |
|---|
Блог
Главная » 2011 Май 10 » RSS кнопка для сайта21:55 RSS кнопка для сайта |
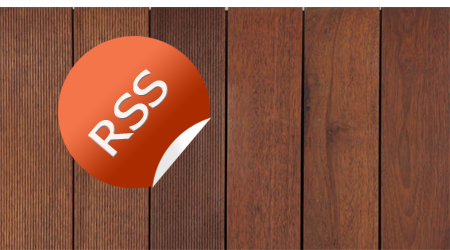
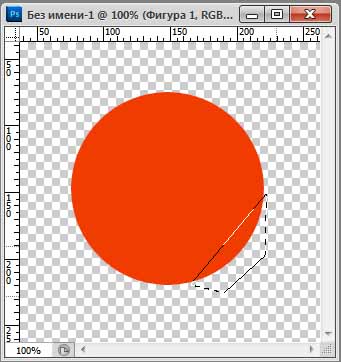
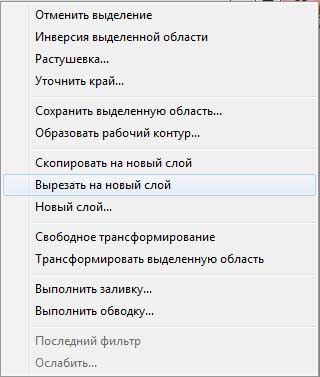
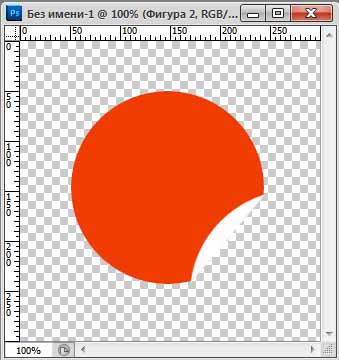
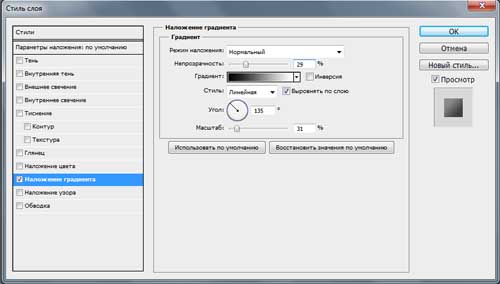
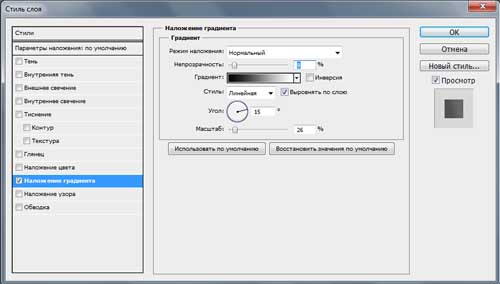
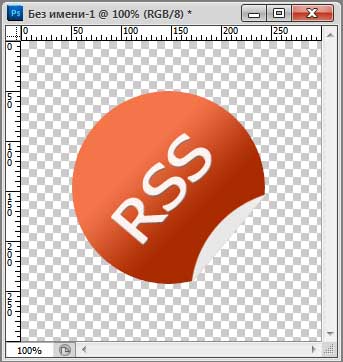
Создание красивой кнопки для сайта. ШАГ 1 Для начала создаём рабочую область. Я взял документ 300х300 px.  ШАГ 2 Нужно нарисовать основу для кнопки. Выбираем инструмент Эллипс и удерживаю нажатой кнопку SHIFT рисуем круг цветом #f03c00.  ШАГ 3 Теперь нужно отрезать уголок. Чтобы сделать это, нужно выбрать инструмент Прямолинейное лассо.  Далее кликаем правой кнопкой на выделеной части и кликаем на Вырезать на новый слой.  После этого заливаем маленькую фигуру бклым цветом.  ШАГ 4 Приминяем Стили слоев к фигурам. Наложение градиента (к основному значку)  Наложение градиента (к маленькой части)  ШАГ 5 Добавляем текст С помощью кдавиш CTRL+T подганяем текст под кнопку и
смотрим на результат.
 Данный урок подготовлен для Вас командой сайта http://webgraph.at.ua Рекомендуем посмотреть: |
|
|
| Всего комментариев: 0 | |