Поиск |
|---|
Случайные темы | ||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||
QR-код |
|---|
 |
Вход |
|---|
Главная » 2011 Июнь 4 » Кнопка для сайта "Добавить в закладки"
11:25 Кнопка для сайта "Добавить в закладки" | |
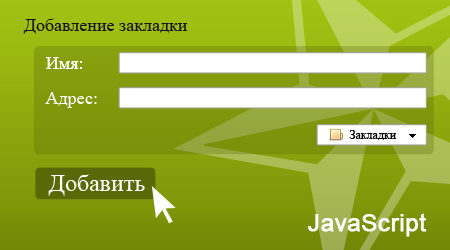
 Кнопка "Добавить в закладки" удобна тем, что при нажатии на неё сайт оказывался в закладках вашего браузера. Здесь мы рассмотрим как добавить такую кнопку на сайт. ШАГ 1 Там где вы хотите чтобы появилась кнопка вставляете скрипт. <a href="http://ваш_сайт.ru/" title="название_вашего_сайта " rel="sidebar" onClick="return createBookmark('http:// ваш_сайт.ru ')">Добавить в закладки</a> ШАГ 2 Заменяем адреса и атрибуты на свои.
<a href="http://ваш_сайт.ru/" title="название_вашего_сайта " rel="sidebar" onClick="return createBookmark('http:// ваш_сайт.ru ')">Добавить в закладки</a> ШАГ 3 Для тех, кому не нравиться стандартная надпись "Добавить в закладки", можна заменить её на какую то кнопку или рисунок. Для этого в место надписи "Добавить в закладки" нужно вставить код.
<img src="http:// ваш_сайт.ru / Favorite.jpg" border="0" alt="" /></a> | |
| Категория: Коддинг | Просмотров: 1097 | Теги: | |
| Всего комментариев: 0 | |




