Поиск |
|---|
Случайные темы | ||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||
QR-код |
|---|
 |
Вход |
|---|
Главная » 2011 Май 10 » Кнопка "Download" для сайта
21:25 Кнопка "Download" для сайта | |
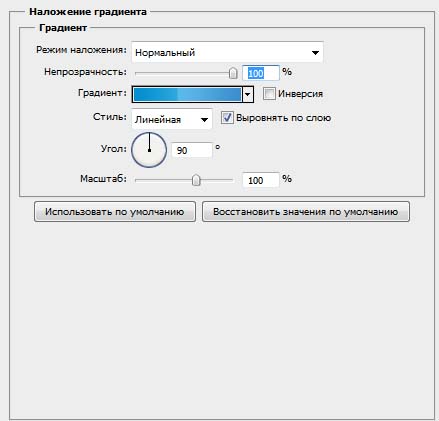
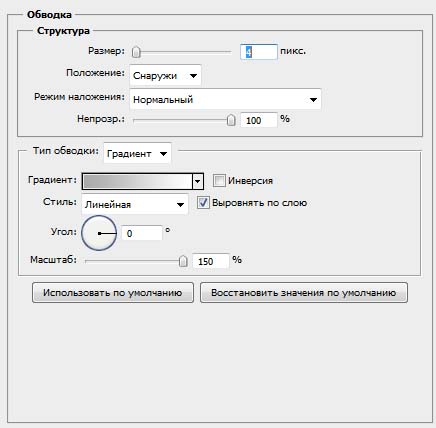
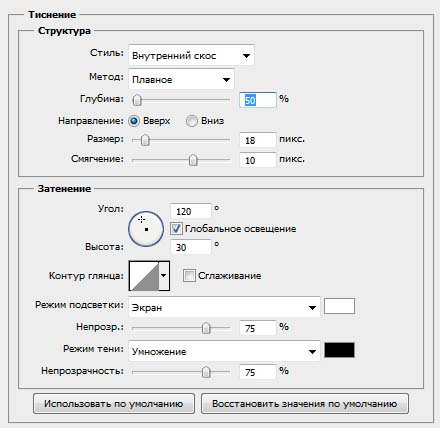
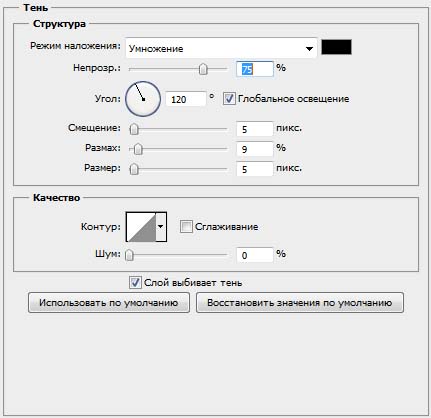
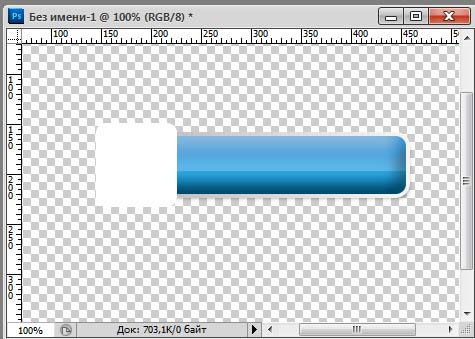
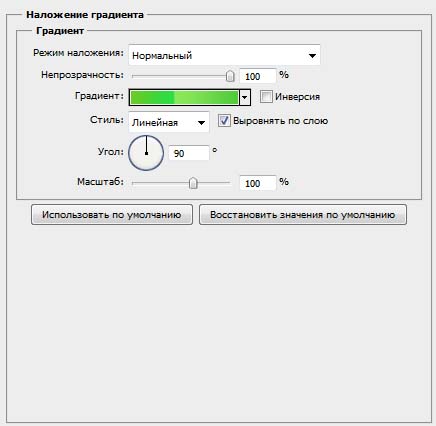
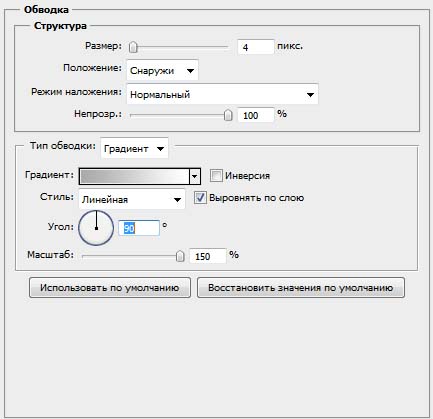
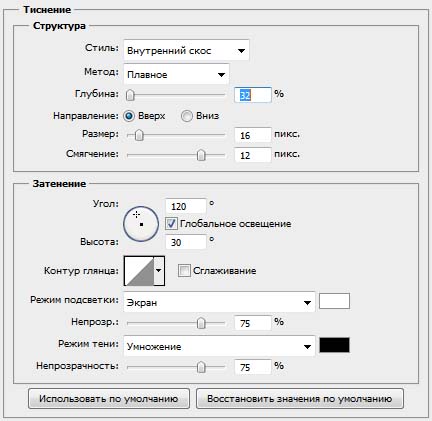
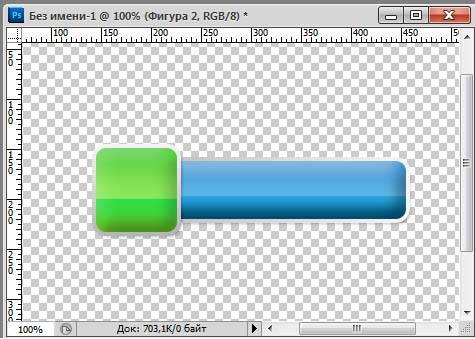
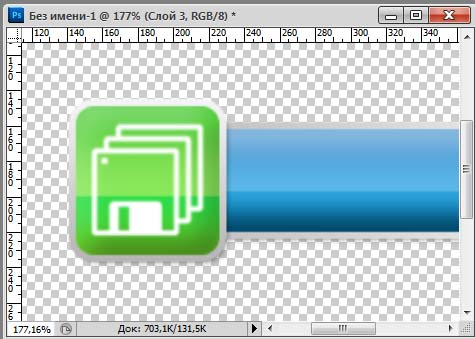
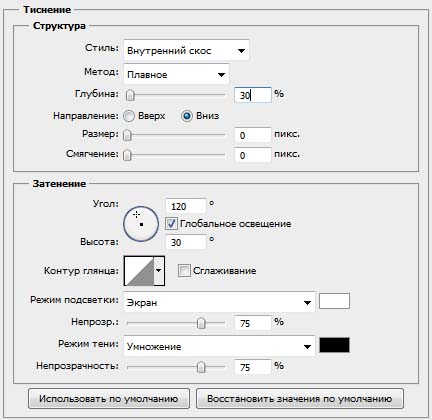
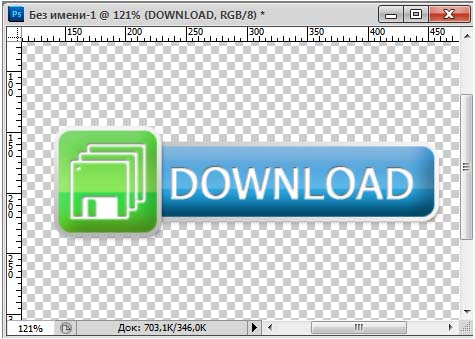
ШАГ 1 Для начала с помощью инструмента "Прямоугольник со скругленными углами" нужно создать прямоугольник и залить его белым цветом (фигура 1).  ШАГ 2 Далее таким же способом рисуем квадрат (фигура 2).  ШАГ 3 К фигуре 1 приминяем следущие стили слоя: Наложение градиента, Обводка, Тиснение, Тень.     Смотрим что у нас получилось  ШАГ 4 Теперь нам нудно применить стили слоя к фигуре 2.    Смотрим на результат  ШАГ 5 На новом слое нужно с помощью Кисти добавить символ на кнопку. Даную кисть возможно скачать на страничке с уроком.  ШАГ 6 Приминяем стиль слоя Тиснения для символа.  ШАГ 7 Нужно добавить текст и применить к нему стиль слоя как в шаге №6. Смотрим что у нас получилось.  Осталось только сохранить кнопку. 
Данный урок подготовлен для Вас командой сайта http://webgraph.at.ua
| |
| Категория: Уроки photoshop | Просмотров: 2531 | Теги: | |
| Всего комментариев: 0 | |





