Поиск |
|---|
Случайные темы | ||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||
QR-код |
|---|
 |
Вход |
|---|
Главная » 2011 Июнь 6 » Стильная кнопка "Download now" в Photoshop
17:49 Стильная кнопка "Download now" в Photoshop | |
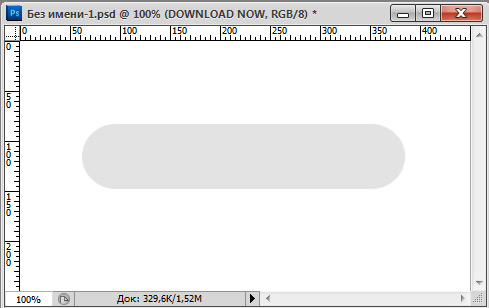
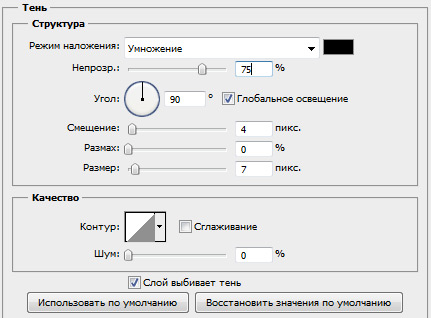
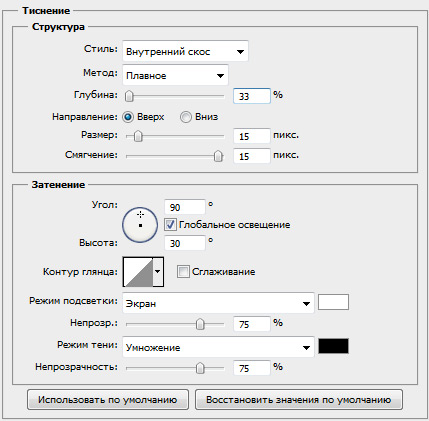
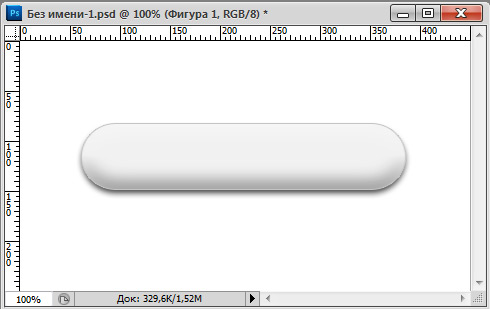
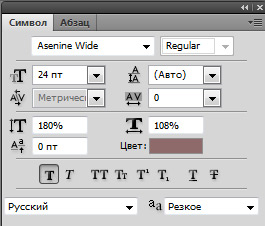
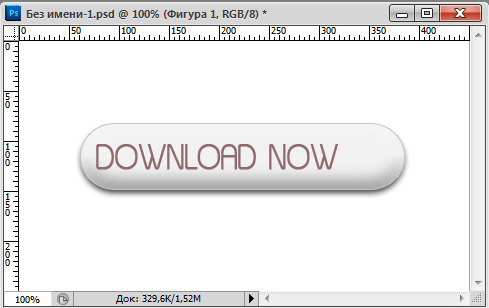
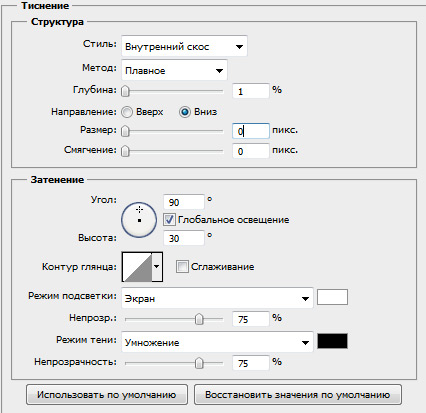
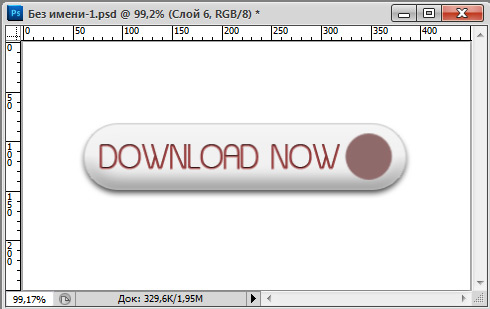
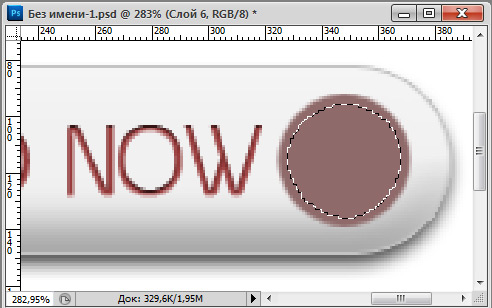
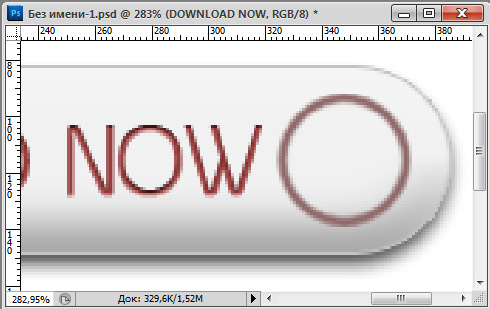
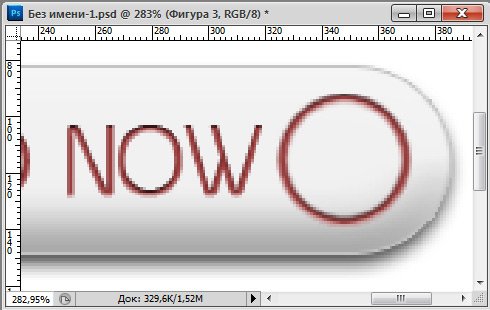
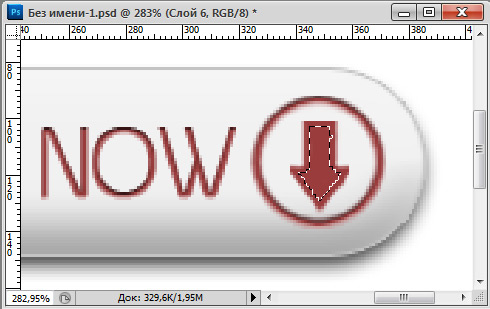
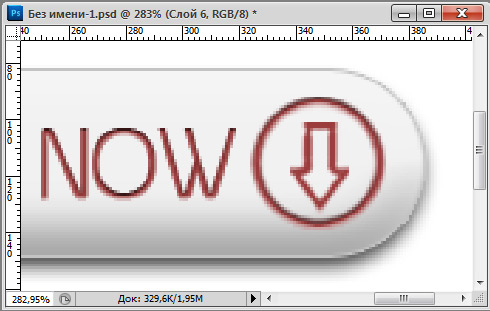
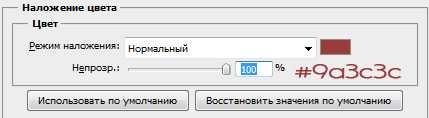
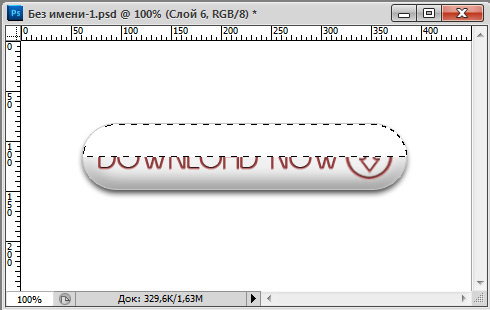
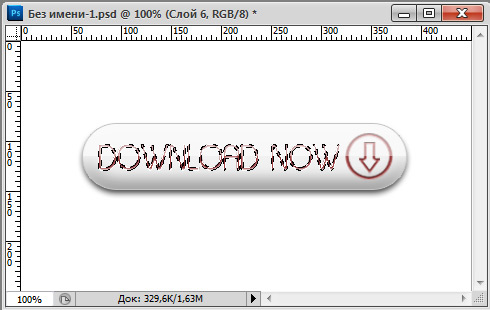
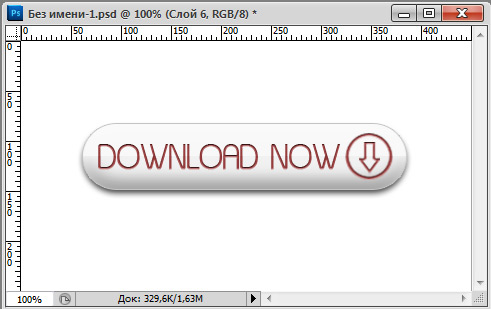
 ШАГ 1 Создаём новый документ размером 450x250 px и заливаем его белым цветом.  ШАГ 2 С помощью Прямоугольник с закругленными краями рисуем фигуру с радиусом 50 px.  ШАГ 3 Приминяем стили слоя.   Наложение цвета f1f1f1.   Вот результат.  ШАГ 4 Добавляем текст на кнопку.   ШАГ 5 Применяем стили слоя для текста.    ШАГ 6 Инструментом Эллипс рисуем круг, при этом зажимаем кнопку Shift.  ШАГ 7 Удерживая Ctrl и щелкаем по слою с фигурой для того, чтобы выделить ее.  ШАГ 8 Теперь нужно уменьшить диаметр выделенной области. Для этого делаем команду Выделение - Модификация - Сжать. Устанавливаем значение 2px.  ШАГ 9 Нажимаем кнопку Delete.  ШАГ 10 Приминяем эффекты для фигуры.    ШАГ 11 С помощью инструмента Произвольная фигура рисуем стрелку.  ШАГ 12 Выделяем фигуру, сжимаем выделение на 2px и нажимаем Delete.   ШАГ 13 Приминяем стили слоя для фигуры.    ШАГ 14 Создаём блик. Для этого удерживая Ctrl щелкаем по слою с основой кнопки.  ШАГ 15 Меняем размер виделенной области. Для этого используем при нажатой кнопке Alt инструмент Прямоугольная область.  ШАГ 16 Заливаем выделенную область белым цветом ffffff и уменьшаем непрозрачность слоя до 50%.  ШАГ 17 Делаем чтобы блик был по контуру текста и фигуры. Для этого удерживая Ctrl выделям текст и на слое с бликом нажимаем Delete. Тоже самое проделываем для остальных фигур.  Копка готова.   Данный урок подготовлен для Вас командой сайта http://webgraph.at.ua | |
| Категория: Уроки photoshop | Просмотров: 1319 | Теги: | |
| Всего комментариев: 2 | |
|
| |




