Поиск |
|---|
Случайные темы | ||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||
QR-код |
|---|
 |
Вход |
|---|
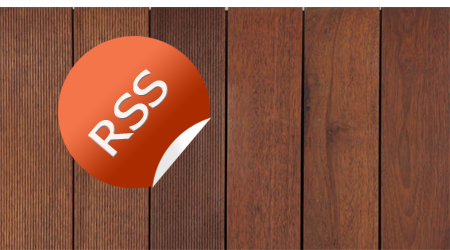
Главная » 2011 Апрель 7 » RSS кнопка для сайта
15:53 RSS кнопка для сайта | |
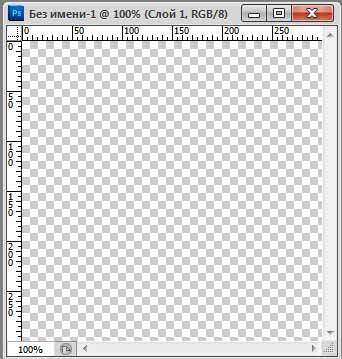
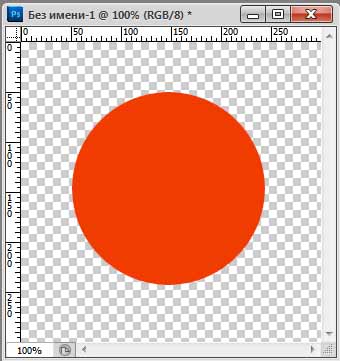
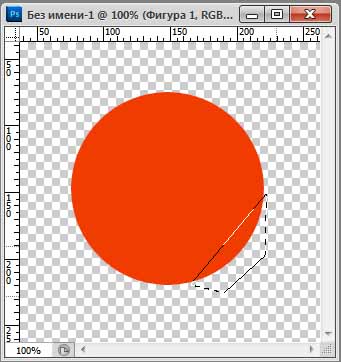
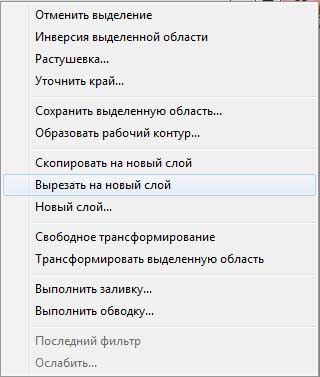
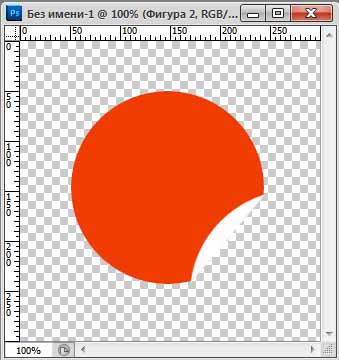
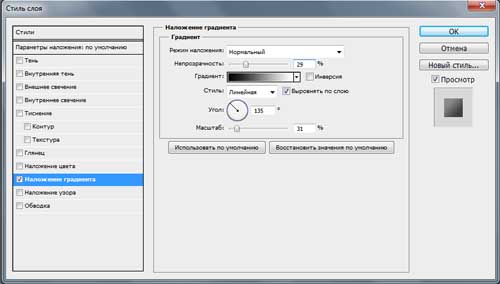
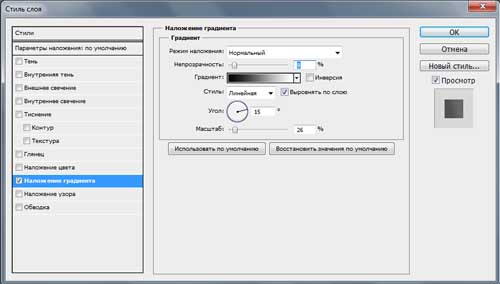
Создание красивой кнопки для сайта. ШАГ 1 Для начала создаём рабочую область. Я взял документ 300х300 px.  ШАГ 2 Нужно нарисовать основу для кнопки. Выбираем инструмент Эллипс и удерживаю нажатой кнопку SHIFT рисуем круг цветом #f03c00.  ШАГ 3 Теперь нужно отрезать уголок. Чтобы сделать это, нужно выбрать инструмент Прямолинейное лассо.  Далее кликаем правой кнопкой на выделеной части и кликаем на Вырезать на новый слой.  После этого заливаем маленькую фигуру бклым цветом.  ШАГ 4 Приминяем Стили слоев к фигурам. Наложение градиента (к основному значку)  Наложение градиента (к маленькой части)  ШАГ 5 Добавляем текст С помощью кдавиш CTRL+T подганяем текст под кнопку и
смотрим на результат.
 Данный урок подготовлен для Вас командой сайта http://webgraph.at.ua Рекомендуем посмотреть: | |
| Категория: Уроки photoshop | Просмотров: 971 | Теги: | |
| Всего комментариев: 0 | |