Поиск |
|---|
Случайные темы | ||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||
QR-код |
|---|
 |
Вход |
|---|
21:55 Страница 404 для Ucoz | |
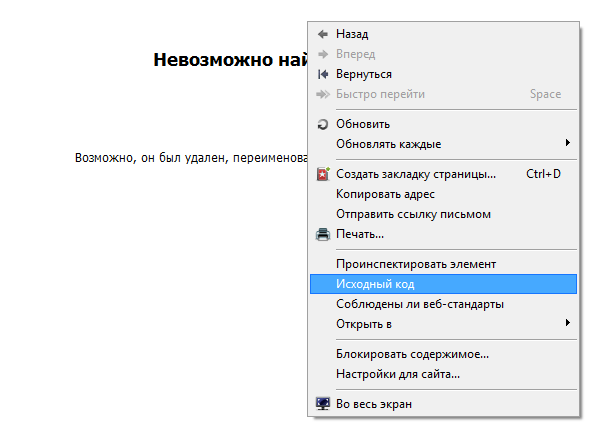
 На многих сайтах видел разные оформления странички с ошибкой 404. На платформе Юкоз тоже есть такая СТАНДАРТНАЯ страница. И я решил немного изменить ее. В этом посте пойдет речь о том, как заменить стандартную страницу 404 в uCoz (юкоз) на свою. Сделать это очень просто, достаточно иметь базовые знания html. И так, начнём. Для начала нужно зайти в панель управления uCoz (юкоз). В файловом менеджере в корневом каталоге вы увидите файл "404.htm" – как раз это и есть станица с ошибкой 404. Если вы кликните по этому файлу, то автоматически перейдете на страницу. Нажимаем ПКМ и в контекстном меню выбираем "Исходный код страницы".
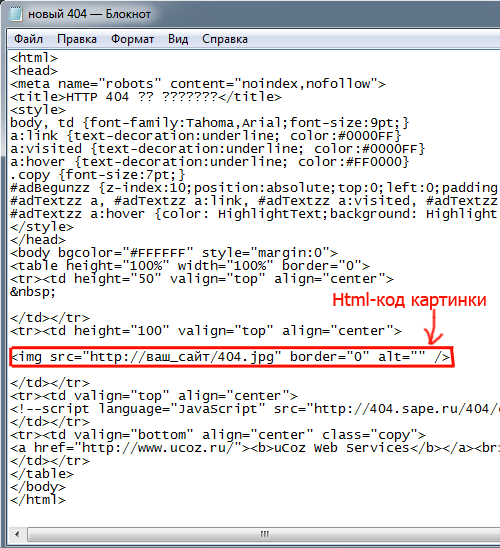
Он будет примерно такой <html> Выделяем код и вставляем его в текстовый редактор. Для этого я выбрал «Блокнот». Как раз в нем и будем изменять код. У нас появляется два варианта изменения странички 404: 1. 1. Замена стандартного текста на картинку. 2. 2. Замена стандартного текста на свой. Вариант номер один. Берём и удаляем из кода все элементы, которые показаны на скриншоте.
Далее загружаем нужное нам изображение в корень сайта и вставляем Html-код картинки в исходный код.
Теперь сохраняем наш документ с таким названием "404.htm" и загружаем в корневой каталог.
Вариант номер два. В текстовом редакторе перепечатываем стандартный текст на свой. Затем сохраняем файл и загружаем эго себе на сайт.
| |
| Категория: Коддинг | Просмотров: 7087 | Теги: | |
| Всего комментариев: 3 | |
|
| |