Поиск |
|---|
QR-код |
|---|
 |
Вход |
|---|
Главная » 2011 Май 23 » Навигация для сайта в Photoshop
16:38 Навигация для сайта в Photoshop | |
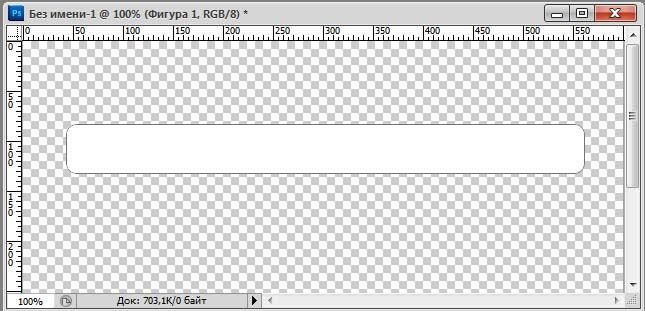
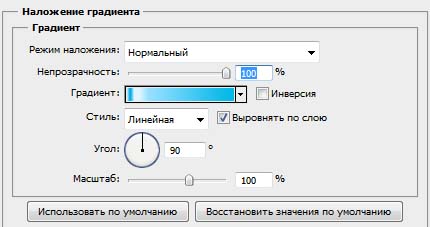
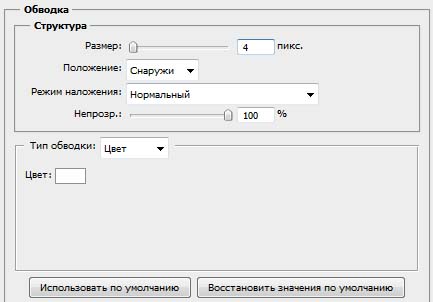
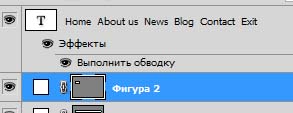
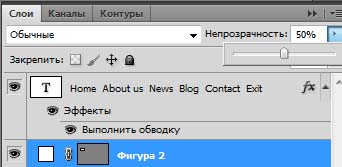
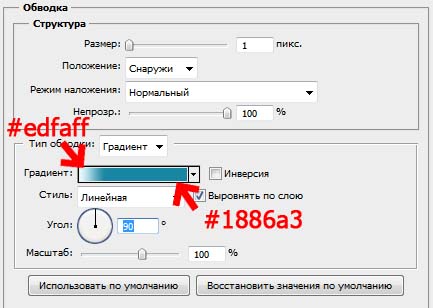
 ШАГ 1 С помощью инструмента, Прямоугольник со скругленными углами, рисуем фигуру как показано на рисунке.  ШАГ 2 Приминяем стили слоя Наложение градиента и Обводку.   Вот результат.  ШАГ 3 Добавляем текст.  ШАГ 4 Приминяем обводку для текста.   ШАГ 5 С помощью инструмента Прямоугольник со скругленными углами создаем область активной кнопки (фигура 2).  ШАГ 6 Слой с Фигурой 2 помещаем под слой с текстом.  Уменьшаем непрозрачность слоя до 50%.  ШАГ 7 Приминяем обводку для активной области.  Смотрим на результат.  Данный урок подготовлен для Вас командой сайта http://webgraph.at.ua | |
| Категория: Уроки photoshop | Просмотров: 1006 | Теги: | |
| Всего комментариев: 0 | |




