Поиск |
|---|
QR-код |
|---|
 |
Вход |
|---|
Блог
Главная » 2011 Август 18 » Поисковая панель для сайта17:50 Поисковая панель для сайта |
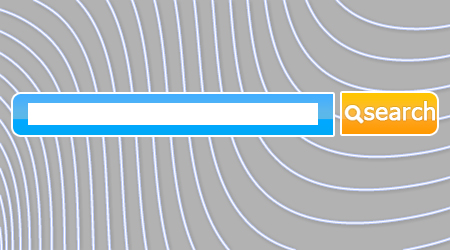
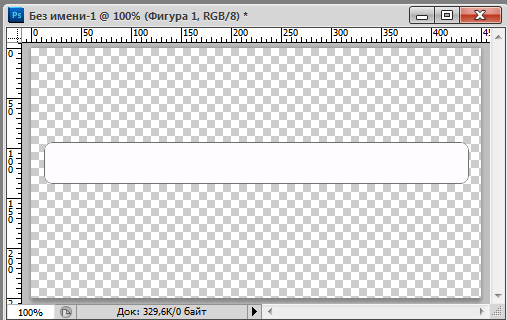
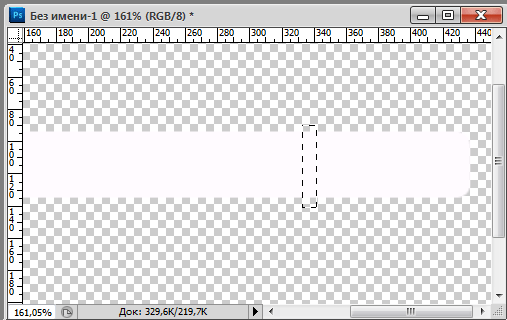
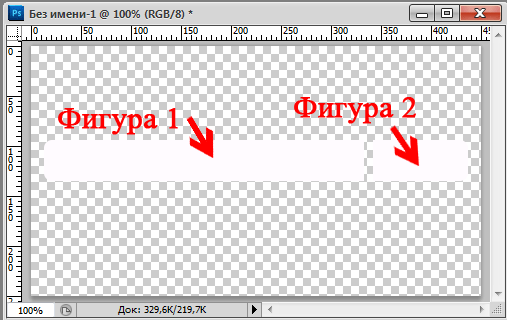
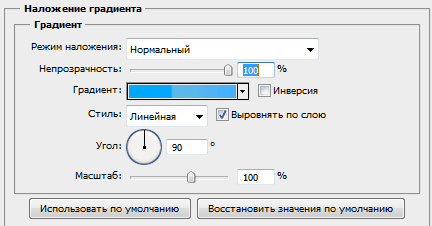
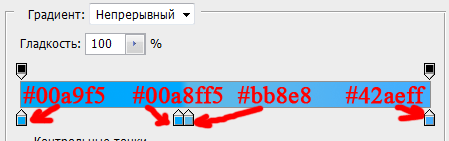
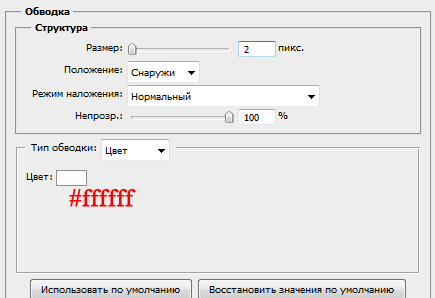
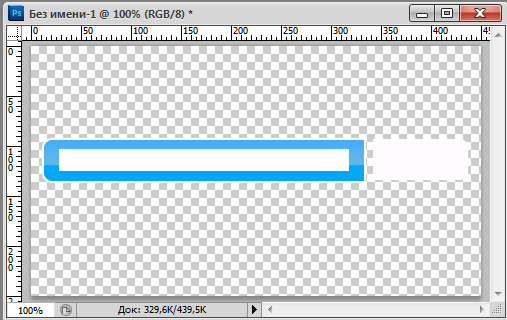
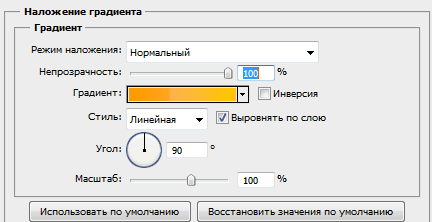
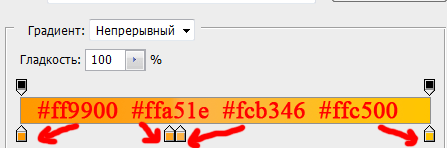
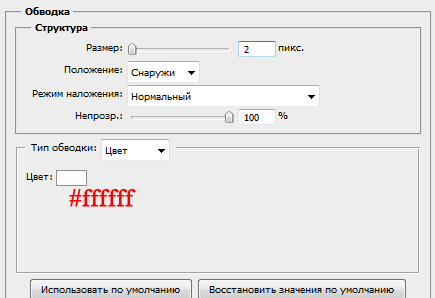
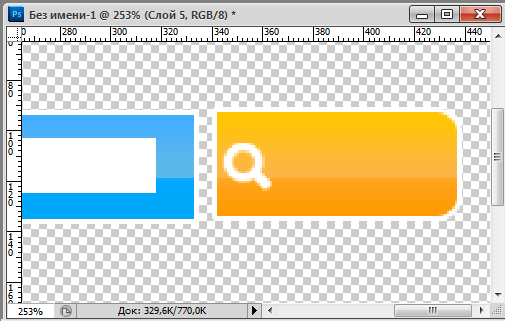
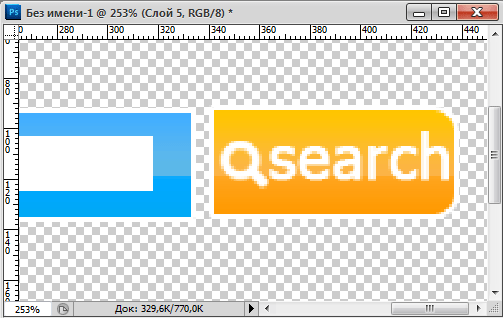
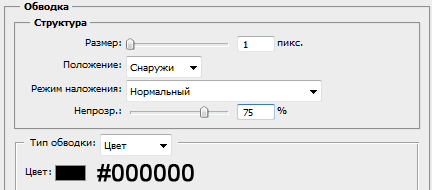
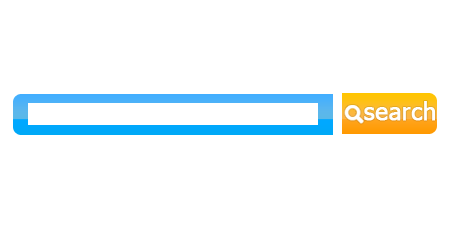
 Создание поисковой панели для сайта. ШАГ 1 Инструментом "Прямоугольник со скругленными углами" Создаём основу для поисковой панели.  ШАГ 2 Создаём часть для ввода текста и кнопку запуска поиска. Инструментом "Прямоугольное выделение" выделяем некоторую часть на основе и нажимаем кнопку DELETE.  У нас получилось две фигуры.  ШАГ 3 Приминяем стили слоя Наложение градиента и Обводку к первой фигуре.    ШАГ 4 Создаём строку для ввода текста. Для этого используем инструмент "Прямоугольник".  ШАГ 5 Приминяем стили слоя для Фигуры 2.    ШАГ 6 Добавляем значок поиска. Для этого используем кисть. Даную кисть возможно скачать на страничке с уроком. СКАЧАТЬ КИСТЬ  ШАГ 7 Добавляем текст.  ШАГ 8 Приминяем обводку для текста и символа.  Смотрим на результат.  Данный урок подготовлен для Вас командой сайта http://webgraph.at.ua |
|
|
| Всего комментариев: 0 | |




